Pada posting kali ini akan menjelaskan apa yang dimaksud alexa rank dan pagerank. Yaitu suatu sistem perangkingan situs, website atau blog. Nah pada kesempatan ini
saya akan membuat tutorial cara memasang widget alexa dan pagerank google di di blog kita.
Seorang blogger memasang gadget rangking diblognya ada beberapa tujuan, ada yang sekedar iseng, ada yang ingin pamer, ada juga demi tujuan bisnis. Misalnya ada seseorang yang ingin memasang iklan bisa jadi orang tersebut tertarik memasang iklan karena pagerank atau alexa rank yang bagus. Jika kita ingin mengikuti program PPC pun terkadang mereka melihat dari pagerank atau alexa rank blog kita. Yaa semua sih tergantung niat lagi. Apapun tujuannya semua terserah mereka. hehehe
A. Memasang alexa di blog.
Sebelum kita lebih jauh melangkah, ada beberapa tahapan dalam cara ini; a) membuat akun di alexa, b) mendaftarkan blog dan mengklaim blog di alexa.com, c) mengambil kode javascript widget alexa untuk dipasang di blog.
1. Membuat akun / mendaftar di Alexa.
Bisa dengan 2 cara lewat akun facebook atau via email.
Silakan masuk ke
alexa.com
Klik Create an account, di sini agar lebih mudah kita membuat akun atau login via facebook, > klik login with facebook
Akan muncul pop up / jendela / window baru > Masuk menggunakan akun facebook. akun Selesai dibuat.
2. Mendaftarkan situs / add site ke alexa.com dan klaim blog
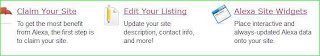
Klik link / Masuk ke Site Tools >> Klik Edit Your Listung (link terletak di bawah)
 |
| Gambar 2. SITE TOOLS |
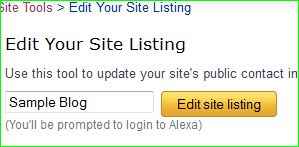
Masukkan URL alamat lengkap blog kita, contoh disini saya masukkan
http://grafisnet.blogspot.co.id lalu klik Edit site listing
Akan muncul perintah klaim blog dulu
Pilih option2 :Add your Alexa verification ID to the home page of blablabla.blogspot.com.
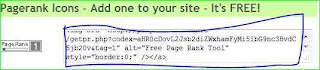
Silakan copy kode yang saya kurungi pada gambar di atas pilih nomor 1 atau 2 sama saja.
sebagai contoh saya copy yang nomor 2 kodenya adalah sebagai berikut;
- <meta name="alexaVerifyID" content="AcTMdvmd2aGJ3BhWxqn7Ipo_5qY" />
Kemudian masuk ke akun blogger > Dasbor > Template > Edit HTML > Lanjutkan > Centang expland template widget.
cari kode
<head> lalu masukkan kode tadi dibawahnya sehingga ;
<head>
<meta name="alexaVerifyID" content="AcTMdvmd2aGJ3BhWxqn7Ipo_5qY" />
atau bisa juga masukkan tepat di atasnya kode
<b:skin><