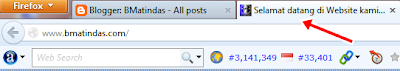
Cara Membuat Teks Berjalan Di Menu Bar, yang di maksud dengan menu bar itu sendiri adalah bagian paling atas dari sebuah browser. Teks berjalan di blog mungkin sudah tidak asing lagi buat teman2 blogger karena kebanyakan para blogger menggunakannya pada website/blog. Tips kali saya akan berbagi kepada teman-teman pemula seperti saya cara memsang Teks Berjalan Pada menu bar agar terlihat lebih keren. Teks berjalan di atas menu bar ini biasanya menampilkan sebuah teks yang bertuliskan ucapan selamat datang atau teks pendek yang menjelaskan tentang content blog kita secara umum.
Setelah membaca dan melihat screenshotnya di atas pasti anda tertarik dengan memasangnya di web/blog anda bukan? Cara memasangnya cukup mudah, anda hanya meletakkan code yang saya akan berikan di tutorial nantinya ke dalam template anda. Bagi anda yang ingin mencobanya perhatikan cara memasangnya di bawah ini
Keterangan :
Silahkan ganti code tebal yang berwarna merah sesuai dengan teks yang akan anda tampilkan pada menu bar sedangkan code yang berwarna biru adalah kecepatan teks semakin kecil nilainya maka semakin cepat kecepatan teksnya pula.
Demikian cara membuat teks berjalan di menu ba
Setelah membaca dan melihat screenshotnya di atas pasti anda tertarik dengan memasangnya di web/blog anda bukan? Cara memasangnya cukup mudah, anda hanya meletakkan code yang saya akan berikan di tutorial nantinya ke dalam template anda. Bagi anda yang ingin mencobanya perhatikan cara memasangnya di bawah ini
1. Masuk ke blog anda
2. Pilih Template--EDIT HTML
3. Kemudian centang Expand Templates Widget
4. Selanjutnya cari code </head> dan letakkan code di bawah ini, tepat di atas code </head>
2. Pilih Template--EDIT HTML
3. Kemudian centang Expand Templates Widget
4. Selanjutnya cari code </head> dan letakkan code di bawah ini, tepat di atas code </head>
- <script type='text/javascript'>
//<![CDATA[
msg = " -- Selamat datang di Blog Sederhana Kami ";
msg = " | http://grafisnet.blogspot.co.id -- " + msg;pos = 0;
function scrollMSG() {
document.title = msg.substring(pos, msg.length) + msg.substring(0, pos); pos++;
if (pos > msg.length) pos = 0
window.setTimeout("scrollMSG()",170);
}
scrollMSG();
//]]>
</script>
Keterangan :
Silahkan ganti code tebal yang berwarna merah sesuai dengan teks yang akan anda tampilkan pada menu bar sedangkan code yang berwarna biru adalah kecepatan teks semakin kecil nilainya maka semakin cepat kecepatan teksnya pula.
Demikian cara membuat teks berjalan di menu ba
Artikel Terkait



No Responses to "Cara Membuat Teks Berjalan Di Menu Bar Edisi Terbaru"